앱시트(AppSheet)로 만들어 보는 MyMenu 두 번째 포스팅으로 칼럼의 유형을 설정하는 방법을 설명하고자 합니다.
1 앱시트(AppSheet) 로그인
이전까지 만들고 있던 앱시트(AppSheet)를 불러오기 위하여 appsheet.com에 로그인합니다.
작업 중인 MYMENU를 클릭하여 오픈합니다.

화면 왼쪽 메뉴에서 [VIEW]를 선택하면 생성된 시스템 뷰를 확인할 수 있습니다.


앱화면의 왼쪽 상단메뉴의 구성은 아래와 같습니다.


2 [DATA] [장소목록]
구글 스프레드시트의 항목이 출력되는 것을 확인할 수 있습니다.

방문구분 앞의 연필 아이콘을 클릭 후 Type 항목을 Text에서 Enum으로 변경해 줍니다.

▶ Enum Type은 클릭만으로 원하는 데이트를 입력할 수 있고 일관성 있게 Data를 관리하기에 편리합니다.
[Add] 선택 후 [Want to Go] [Where I've been]을 추가해 줍니다.
Allow other values 체크 박스를 선택하지 않으면 다른 항목은 입력할 수 없게 됩니다.
Input mode는 [Buttons]을 선택 후 Done 을 눌러줍니다.

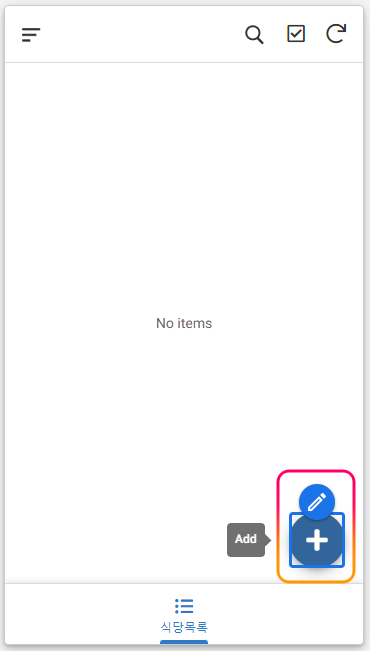
화면 오른쪽의 미리 보기 창에서 [Add]를 눌러보면 방금 만든 Want to Go, Where I've been 버튼이 방문구분으로 만들어진 것을 확인할 수 있습니다.
또한 Edid 버튼을 눌러 언제든지 손쉽게 수정가능합니다.


공감과 댓글은 글쓴이에게 많은 힘이 됩니다.