앱시트(AppSheet)로 MyMenu 앱 만들기 7번째 시간입니다.
첫 번째로 앱에서 만든 데이트가 구글 스프레드시트에 잘 적용되는지 반대로 구글 스프레드시트에 바로 입력한 값이 앱시트(AppSheet) 앱과 연동이 잘되는지 확인해 보고 앱 화면을 수정하는 방법에 대하여 설명드리겠습니다.
1 앱시트(AppSheet)와 구글 스프레드 시트 데이터 연동
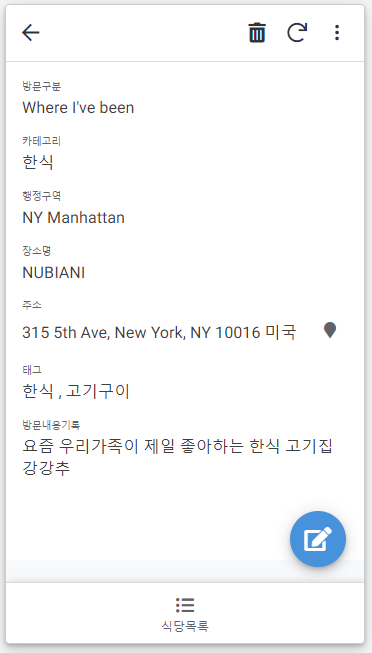
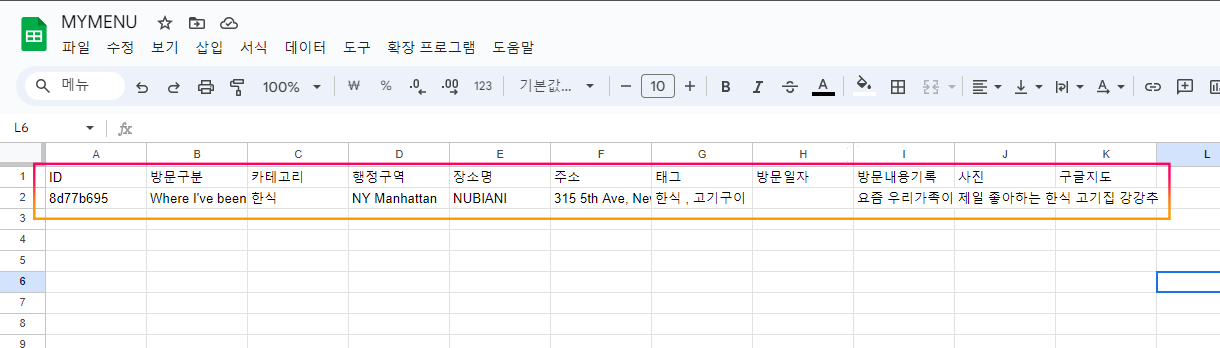
앱시트(AppSheet)로 입력 후 구글 스프레드 시트에서 데이트 확인
앱시트 앱에서 데이트를 입력하면 구글 스프레드 시트에 적용되는 것을 확인할 수 있습니다.


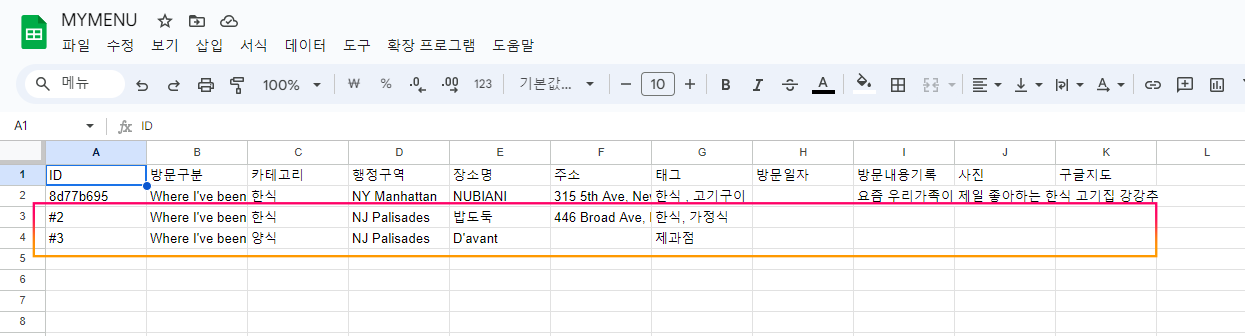
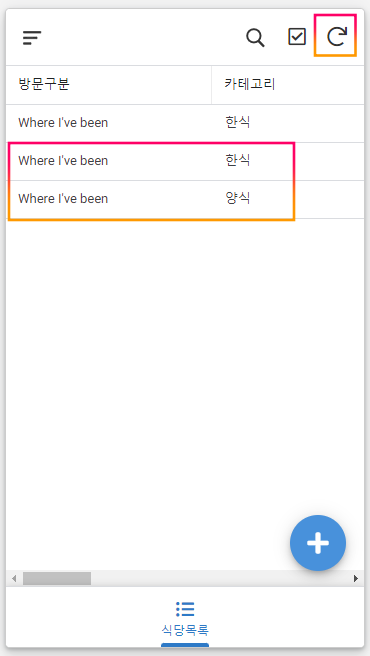
구글 스프레드 시트에 데이트 입력 후 앱시트(AppSheet)에서 확인
사진의 경우 경로를 입력하여도 되니 한번 확인해 보시길 바랍니다.


2 앱시트(AppSheet) 화면 꾸미기
1 폼 뷰 설정하기
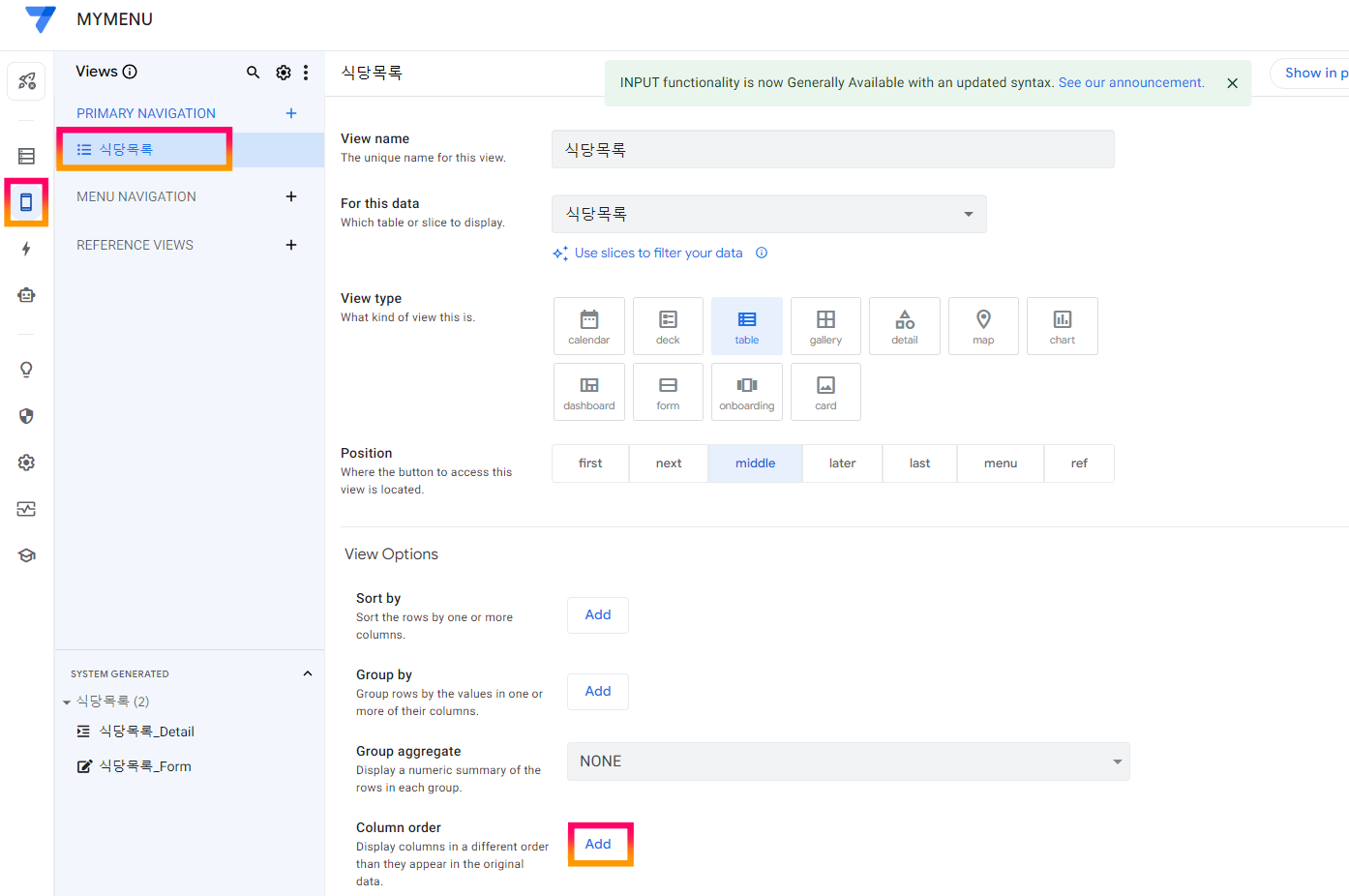
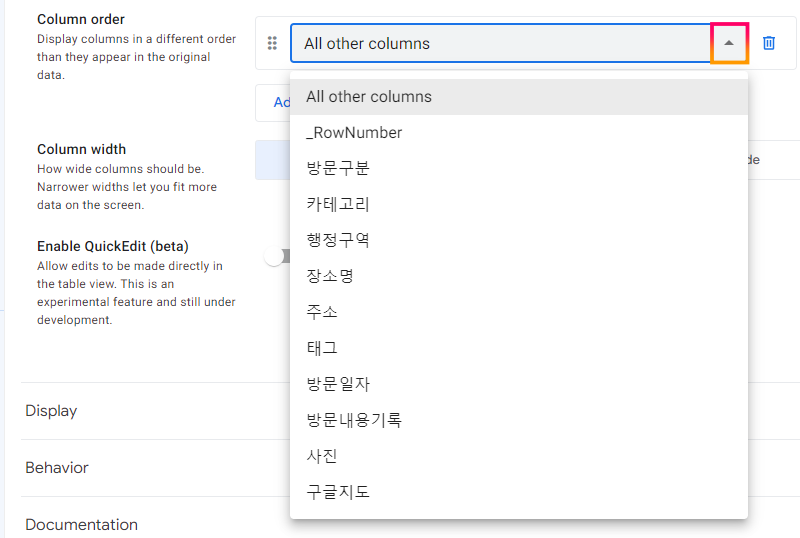
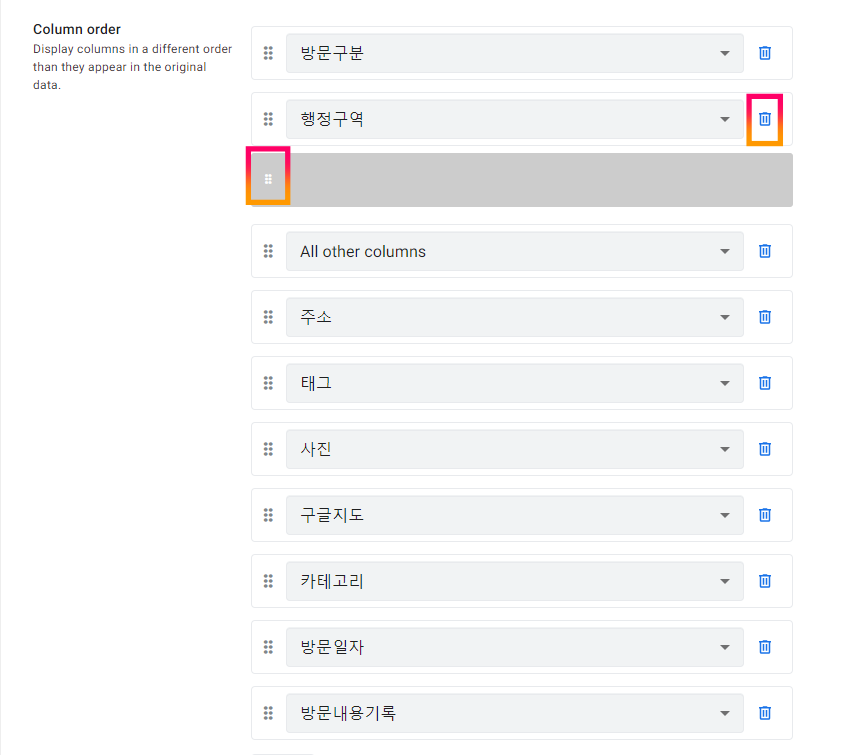
[Views] - [식당목록] - [Column order] - [Add]를 차례로 선택한 후 보여주고자 하는 컬럼을 하나씩 선택해 줍니다.


Tip : 보여지는 순서를 바꾸고 싶을 때나 해당 컬럼을 지우고 싶을 때는 해당 아이콘을 드래그 또는 클릭하면 됩니다.

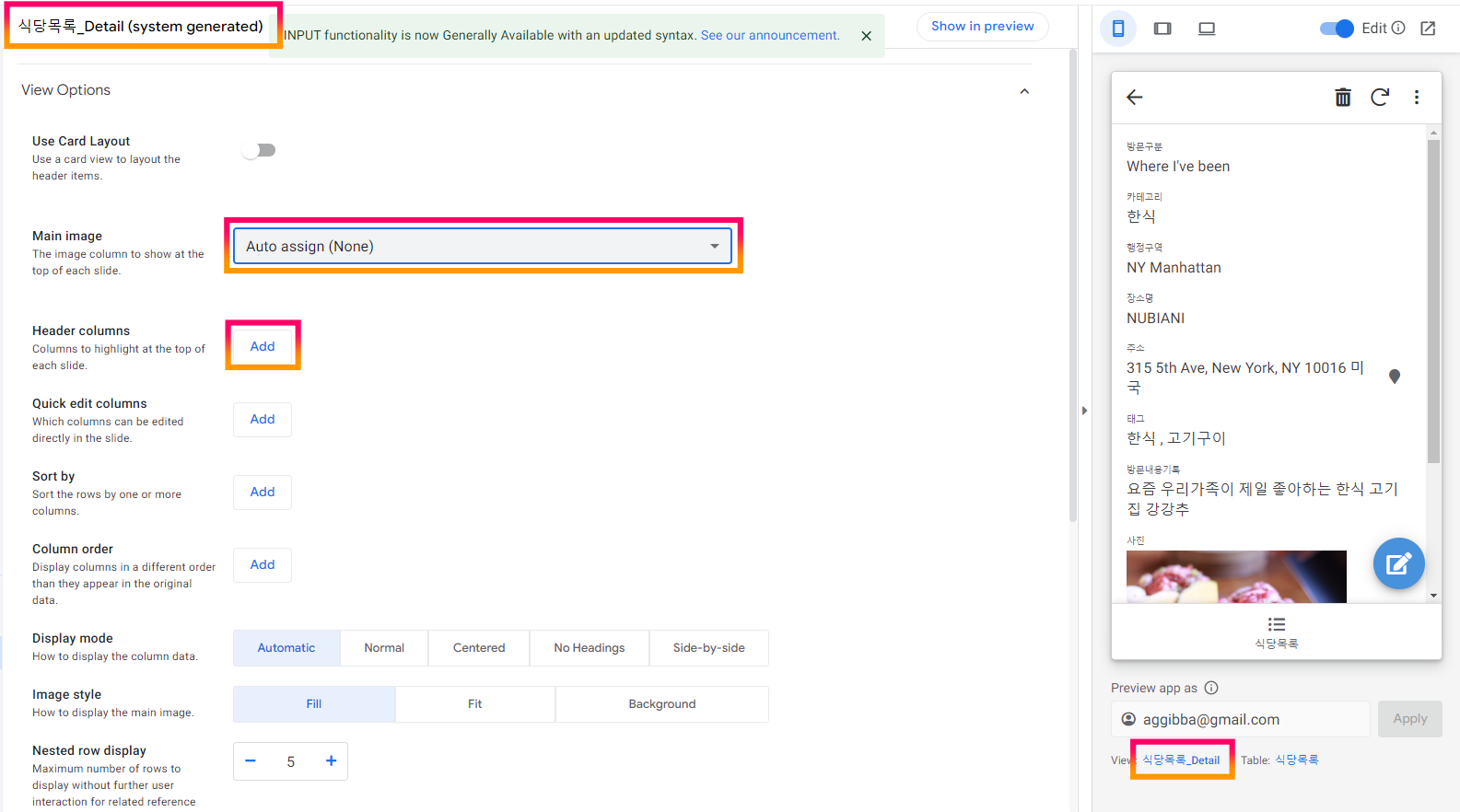
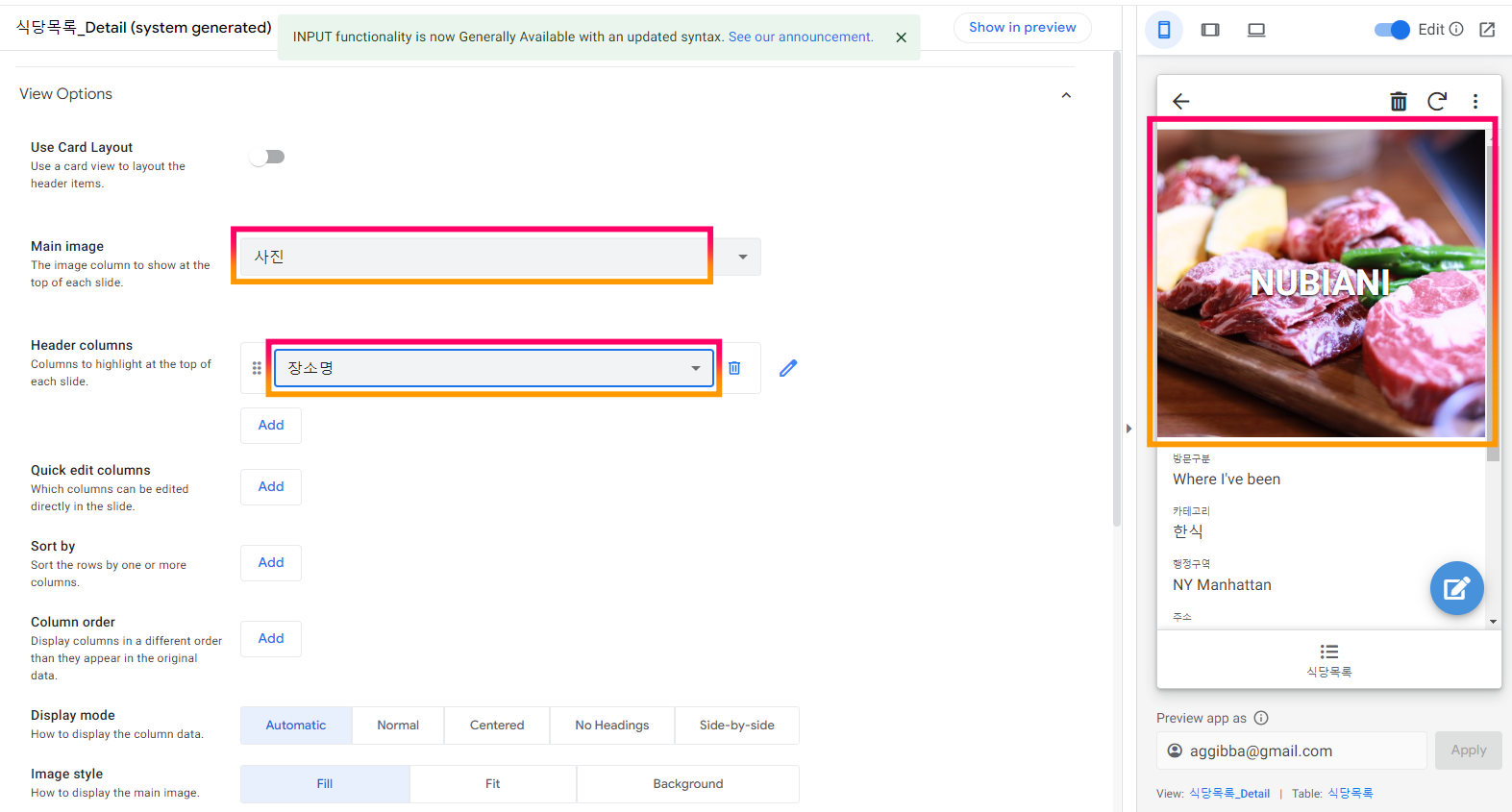
2 디테일 뷰 설정하기
[식당목록_Detail] 을 선택한 후
Main image를 사진으로, Header columns의 [Add]를 선택한 후 장소명으로 변경해 줍니다.


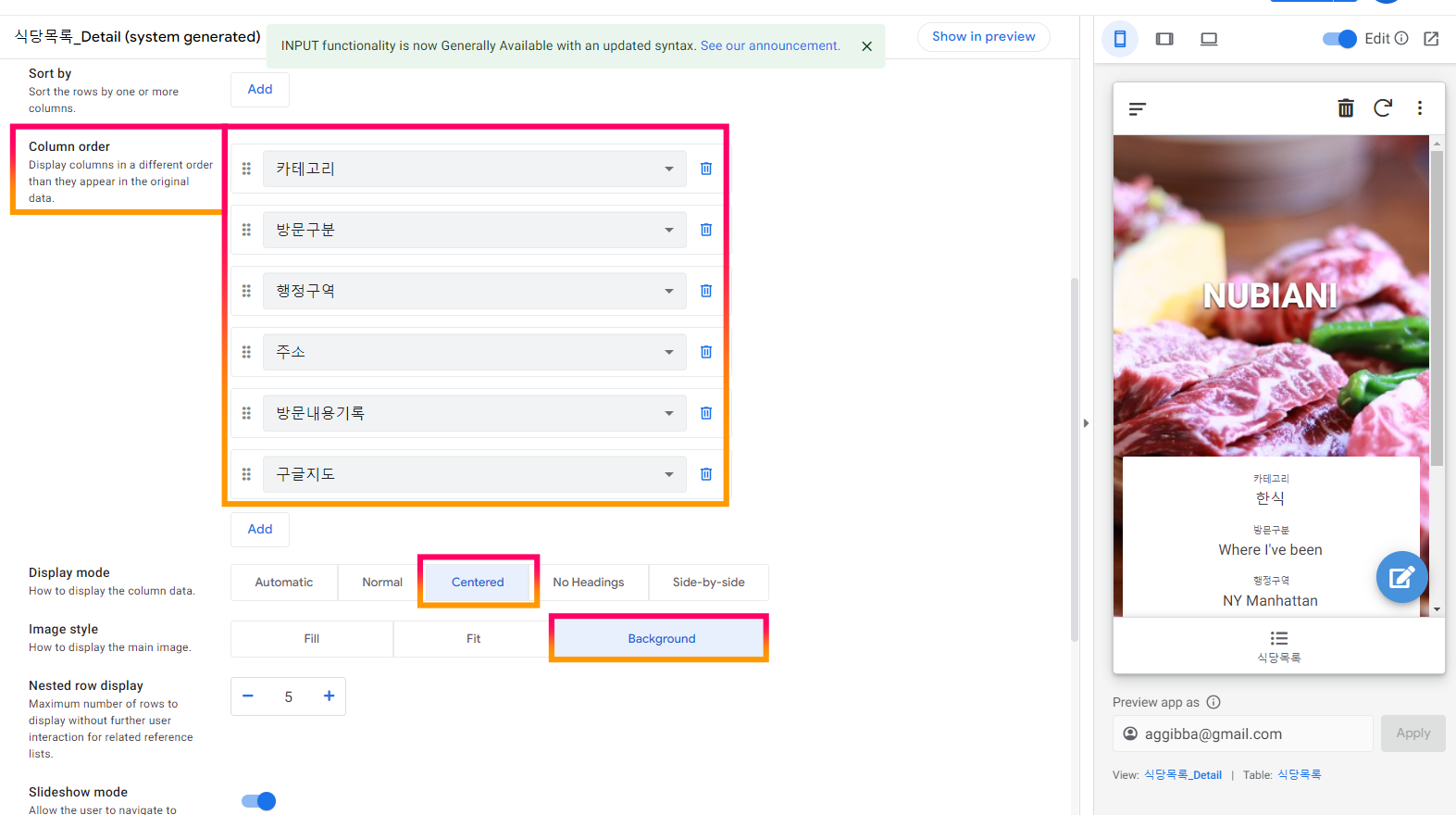
[Column order] - [Add]를 선택한 후 보여주고자 하는 컬럼을 차례로 선택해 줍니다.
[Display mode]는 Centered로 선택하고, [Image style]은 Background로 선택합니다.

오른쪽 뷰의 화면이 선택에 따라 변경되어 내가 어떤 선택을 하였는지 직관적으로 확인이 가능합니다. 본인 취향에 맞게 변경 후 Save 합니다.
공감과 댓글은 글쓴이에게 많은 힘이 됩니다.
'IT 인터넷 및 프로그램... > AppSheet' 카테고리의 다른 글
| 앱시트(AppSheet)로 MyMenu앱 만들기 - 9 (0) | 2024.02.01 |
|---|---|
| 앱시트(AppSheet)로 MyMenu 앱 만들기 - 8 (0) | 2024.01.29 |
| 앱시트(AppSheet)로 MyMenu 앱 만들기 - 6 (0) | 2024.01.05 |
| 앱시트(AppSheet)로 MyMenu 앱 만들기 - 5 (1) | 2024.01.04 |
| 앱시트(AppSheet)로 MyMenu 앱 만들기 - 3 (2) | 2024.01.03 |