이전 포스팅 중 티스토리(Tistory) 썸네일의 크기를 소개한 적이 있습니다.
정리하자면 230 x 30 사진크기 중, 중간의 230 x 140 크기만큼 썸네일(Thumbnail)로 인식된다는 내용입니다.
하지만 티스토리 스킨 Book club의 썸네일(Thumbnail)의 크기는 230 x 150가 더 적당한것 같습니다.

티스토리(Tistory) 썸네일 크기
230 x 300 사진크기, 230 x 140 썸네일(Thumbnail) 크기 현재 저의 Aggibba.tistory.com의 화면상 썸네일(Thumbnail)이 어떻게 출력되는지 실측을 해보았습니다. 스킨편집에서 html, CSS 값을 변경하는 방법은 다
aggibba.tistory.com
조금이라도 깔끔한 내용을 전달하기 위하여 매번 썸네일 파일을 처음부터 만들려면 그만큼의 정성이 필요합니다. 조금이라도 수고들 들고자 티스토리(Tistory)용 썸네일 템플릿(Template)을 만들어 보았습니다.
더불어 만드는 과정은 아래와 같습니다.
티스토리(Tistory)용 썸네일 템플릿(Template) 만들기
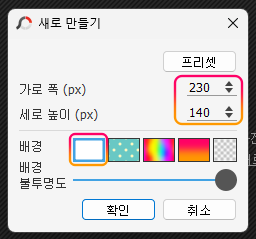
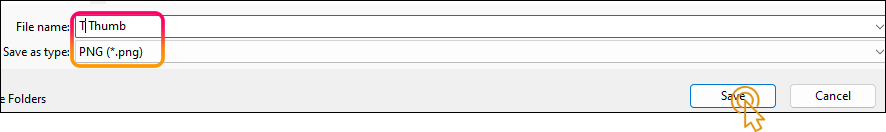
1. '사진 편집" > "새로 만들기" > "230 x 150" > 배경은 "흰색" 을 선택하여 파일을 만들고 "TiThumb.png" 이름으로 저장합니다.




2. "사진 편집" > "새로 만들기" > "230 x 300" > 배경을 "투명" 선택 후 확인을 클릭합니다.

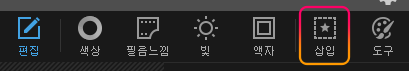
"격자"를 활성화하고 "삽입" > "이미지"를 선택하여 "TiThumb.png"을 불러온 후 정중앙에 위치시켜 줍니다.



"프로젝크 저장"을 선택하고 파일 이름을 "TiStory Thumbnail"이라고 지정합니다.

이후 썸네일파일을 만들 때 흰색 부분에 썸네일로 출력되는 범위입니다. 사용할 사진 크기를 흰색에 맞추어 사용하시면 되겠습니다.
(아무래도 Ti Story에서 소개된 사이즈 230 x 140 보다 살짝 더 큰 것 같은데... 확인이 필요하겠네요...)
썸네일 프로젝트로 만든 파일을 실제 어떻게 사용하는지는 다음 포스팅에서 다뤄보겠습니다.
감사합니다.
PhotoScape X] 예제로 배우는 사용법 - 이미지 색상변경하기는 아래를 클릭하세요.
PhotoScape X] 예제로 배우는 사용법 7, 이미지 색상변경하기
필요에 따라 이미지의 색상을 변경할 때가 있습니다. PhotoScape X 역시 몇 가지 방법으로 이미지의 색상을 변경할 수 있습니다. 이번 포스팅에선 가장 간단하게 이미지 색상을 변경하는 방법에
aggibba.tistory.com
공감과 댓글은 글쓴이에게 많은 힘이 됩니다.
'IT 인터넷 및 프로그램... > PhotoScape X' 카테고리의 다른 글
| PhotoScape X] 예제로 배우는 사용법 9, 썸네일 템플렛 사용 예제 (1) | 2024.07.24 |
|---|---|
| PhotoScape X] 예제로 배우는 사용법 7, 이미지 색상변경하기 (2) | 2024.07.19 |
| PhotoScape X] 예제로 배우는 사용법 6 - 사진 오려내기 (0) | 2024.07.13 |
| PhotoScape X] 예제로 배우는 사용법 5 - 내가 원하는 테두리선 그리기 (2) | 2024.07.11 |
| PhotoScape X] 예제로 배우는 사용법 4 - 티스토리 썸네일용 프로젝트 파일 만들기 (1) | 2024.07.10 |